
City Music
OPTIMISING WEB USER EXPERIENCE

Overview
City Music has been around in Singapore since the early days of modern music-making, and they have grown together along with the music industry. For this reason, I want to improve City Music website to showcase their products while maintaining brand image.
Possible Goal
To revamp City Music website by making an easier navigational website for music enthusiasts to search and buy according to their needs — bringing a comprehensive online experience to our music community.
Course
General Assembly - UXDI25
Role
User Research, UI Design, Prototyping, Usability Testing
Project Duration
2 weeks
Tools
Illustrator, Photoshop, Axure, Pen & Paper
Empathising Music Enthusiasts
Music is an expression of the soul and because music plays such a prevalent role in our life, I was interested in understanding people who like to connect with themselves or others through music.
My research goals were to answer the following questions:
What motivates people in learning to play musical instruments?
How do people currently go about finding out information on their preferred type of musical instruments?
Competitive Analysis
I started my research with a competitive analysis of feature inventory offered by Swee Lee, Davis Guitar, and Yamaha. Comparing these three competitors with City Music revealed that most offered similar features, but City Music should look into improving features such as frontal value proposition using slider interaction, include a phone number on the header, and live chat for quick and easy customer support experience.

Comparative Analysis
To find out more on how to further improve navigation, product discovery, filter functions, and payment process, I did a comparative analysis for the homepage, product category, and checkout page with other direct and indirect competitors such as Davis Guitar and Crutchfield.
User Interviews
With my research goals, I conducted 9 user interviews to learn about users’ music learning interest and discovery habits and also their experiences with online music store platforms.

Miro board - affinity mapping to organise a large number of ideas according to their similarity
From my user interviews, I gathered these key insights about users:
I need guidance (I can’t decide unless someone could guide me)
I want to know just enough (I can’t decide when there is too much information)
I want to know more (I can’t decide unless I’ve done enough research)
I created two personas along with separate journey maps to address the unique needs, goals, and frustrations of one-time shopper vs. researcher. Shawn the One-time Shopper wants guidance when making the decision to purchase a musical instrument, while Rachel the Researcher, an experienced music enthusiast needs to find out more information before making the decision.
Defining Research
Moving on, I framed my research insights into the following Problem Statement, How Might We (HMW) questions and Solution Statement:
The proposed solution is to include CTA “Browse by your style” buttons, that allow Shawn and Rachel to search and gather information on personalised pages according to their level of expertise and needs. The application map below shows how featuring CTA buttons would fit into City Music’s current sitemap.
Ideating Solutions
User Flow
The next step was to outline the user flow to show both personas' potential steps when comparing product information and checking out a product. This flow served as a framework for what pages should be designed during wireframing.

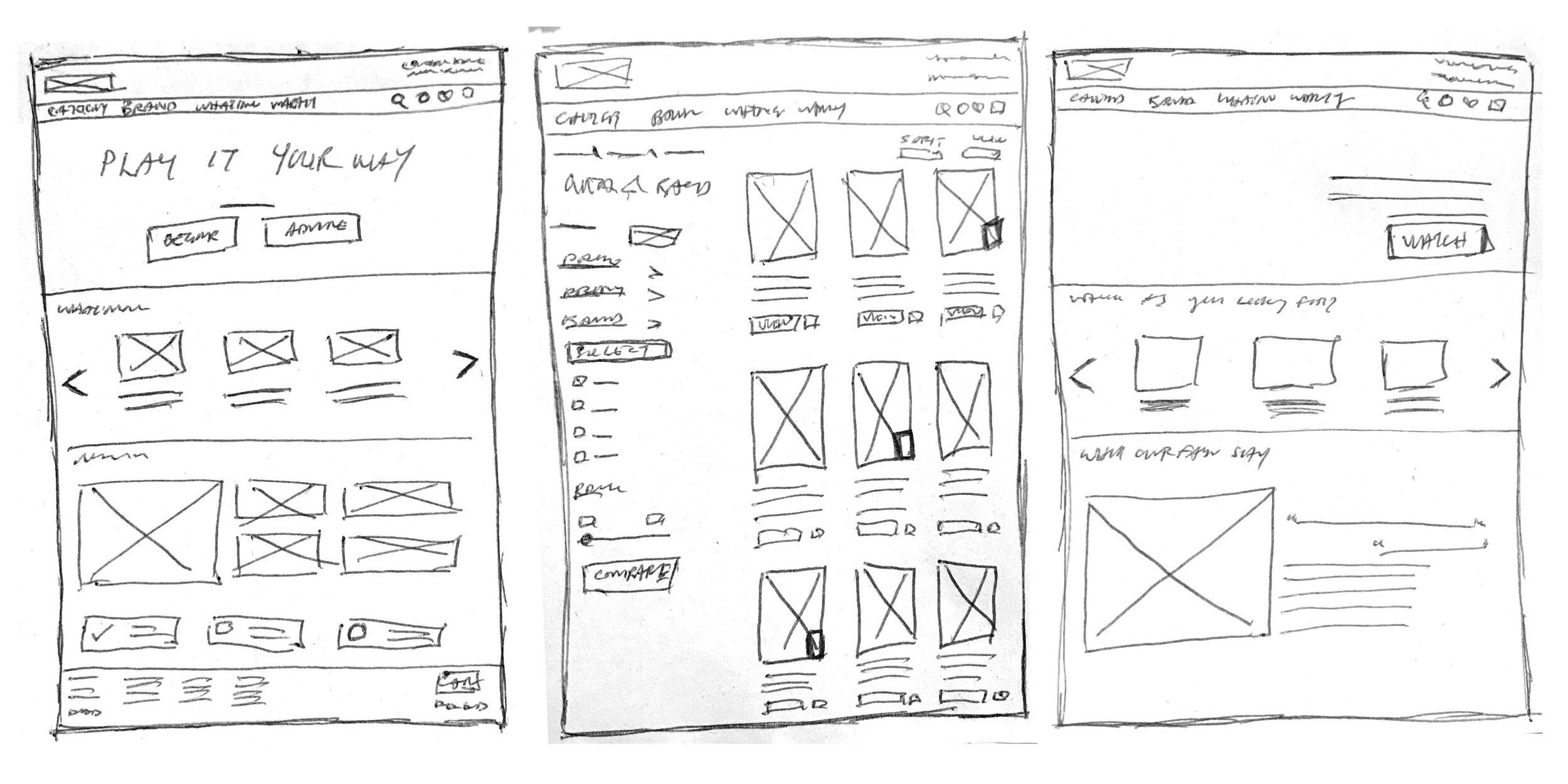
Wireframes
I sketched out low-fidelity wireframes for the new City Music feature to ensure that users truly understood what the purpose was and how to use the interface.

After sketching some initial concepts, I designed hi-fidelity wireframes for the homepage, personalised page, product category, product details, product comparison, and checkout pages.

View desktop prototype here
Testing and Iterating
With the hi-fidelity wireframes turned prototype, I conducted 6 usability tests remotely on Zoom to see how users would interact and feel about the website.
Usability test tasks:
Users to search and add an item to cart within 3 minutes
Users to search and select items to compare information within 3 minutes
Key Findings
Difficulty in searching for a specific product
The “Browse by your style” function is not clear
Compare checkbox function were not noticeable, do not know the next step
Compare button was not noticeable to take action
Information was sufficient e.g. videos of review, videos of physical store’s news, product comparison page
From my usability tests, most of the issues occurred during initial navigation on the Homepage and locating the compare function on the Product Category, so I focused my revisions on those pages.
View usability test report here
Priority Revisions
Reposition CTA button, revise the text and make CTA button more distinctive
Increase visibility and add more description for Compare Checkbox function and CTA Compare button
Learning Reviews
During my usability tests, the most common issue that users encountered was in part due to how the content was visually prioritised. It was a clear reminder of how content and UX go hand in hand. Clear and effective content can support the user's understanding of navigation and enhance their overall experience with your design. When it comes to introducing new features, generating user awareness and interest first through central locations of the website, such as the Homepage, is crucial. By conducting this usability test, it allowed me to develop empathy with the users and to gain an understanding of their frustrations and joys with the interface, in order to gain insights that could improve product strategy, and this reminded me that the process of creating or improving user experience will always be a team sport.
Next Steps
Improve on microcopy to enhance the experience, reduce friction and get the user to take action
Continue designing responsive UI for easier and clearer navigation such as product discovery, product category, and product comparison
Create responsive web design to respond to more users’ behaviour and environment
Conduct more testing on revised designs, get feedback, refine designs and iterate as necessary

Source: https://www.interaction-design.org/literature/article/ux-basics-and-the-entrepreneurial-iteration















