
Zelthy
REDESIGNING PAAS HEALTHCARE WEBSITE

Overview
Zelthy, a HealthTech start-up, is a cloud platform used by global pharmaceutical companies and healthcare organisations. Its proprietary framework and data models support quick setup of patient program applications hosted in a secured cloud environment. Multiple initiatives around access, assistance, support, therapy initiation, etc. are supported on the Zelthy platform and impacting the lives of over 200,000 patients.
Possible Goal
To redesign Zelthy’s website that aligns business goals and user needs:
To increase prospective leads
To accurately portray platform, solutions, and business
To attract prospective employees
Course
General Assembly - UXDI25
Project Team Size
4-person design team
My Role
User Interview, UI Design, Prototyping, Usability Testing
Project Duration
3 weeks
Tools
Photoshop, Figma, Pen & Paper
Empathising Users’ Needs and Habits
We would be designing and materialising the client’s idea into a product that brings value to the users. Our research goals were to answer the following questions:
How do people currently go about finding out information on a PaaS website?
What attracts the best employees to join a company?
Comparative & Competitive Analyses
We started by doing general research about the healthcare industry and organisations that use Platform-as-a-Service (PasS) or/and Service-as-a-Platform (SaaS), then later moved on to doing a very detailed comparative and competitive analyses. From all of the platforms we had encountered, we picked five that had the most relevant common denominators with the client’s criteria:
User Interviews
With our research goals, we conducted 9 user interviews to better understand the behaviours, thoughts, and feelings of users who visit PaaS websites, and of users who are job hunting. We created an affinity diagram from our research, which we proceeded to condense down to the following for a clearer understanding:

Through our user interviews, we gathered these key insights about users:
✘ Information overload; users have to sieve through the information that is irrelevant to them when evaluating the company’s suitability and relevance
✘ Inability to understand technical information, or to relate product features to their needs
✘ Not being able to contact Zelthy easily for discussions on collaborations or job opportunity related matters
We created two personas to address the unique needs, goals, and frustrations of the Prospective Client and the Prospective Employee. Chariya the Prospective Client wants the quickest and fastest way to know about products and offerings, while Adi the Prospective Employee, wants to have a thorough understanding of the company and culture before making the decision to join the company.
Defining Research
Moving on, we framed those research insights into the following Problem Statement, and Solution Statement:
The proposed solution is to include more content and a career page that allow Chariya and Adi to search and gather information according to their interests and needs. The application map below shows how it would fit into Zelthy’s current sitemap.
Ideating Solutions
User Flow
The next step was to outline the user flow to show both personas' potential steps. This flow served as a framework for what pages should be designed during wireframing.
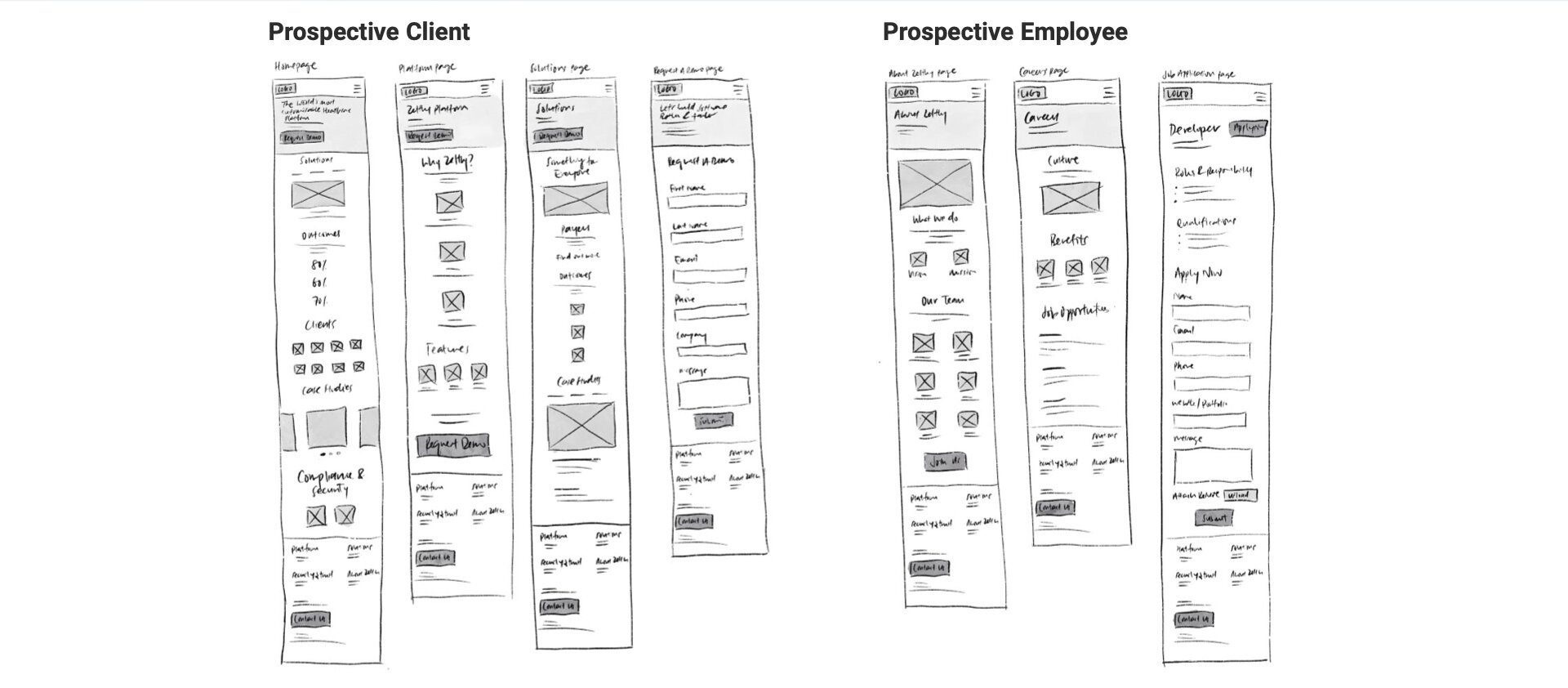
Wireframes
We sketched out low-fidelity wireframes for the new Zelthy feature to ensure that users truly understood what the purpose was and how to use the interface.

After sketching some initial concepts, we designed mid-fidelity wireframes. Keeping our personas in mind, we thought about how to best organise and present information so Chariya and Adi could find the necessary information. Implemented solutions included improved navigational sitemap and strategically placed content with UI elements.

Style Guide
Once we settled on a consistent visual language, next came creating a new web style guide and component library. As a team, we worked on iterating and building out the component library which would be used to maintain consistency across the various site elements. This included elements such as brand colours, typography, and design components.

Testing and Iterating
After applying UI elements to the wireframes, we created a high-fidelity prototype with Figma. We conducted 2 rounds of usability tests, each with 5 users done remotely via Zoom to see how they would interact and feel about the website.
Testing objectives included:
Find a suitable solution and request a demo within 5 mins with 0 errors
Find a suitable position and apply for the position within 5 mins with 0 errors
Key Findings for #1 Usability Test
Key Recommendations for #1 Usability Test
Add career page as secondary navigation for easy access
To add client logos, testimonials across various pages to build users’ trust & assurance towards Zelthy
Rewrite “Solutions” header and body copy in the Homepage
Add “Back to top” link in the case study page
Add chatbot
Key Findings for #2 Usability Test

SUS Score: 87.5 (Grade A)
View usability test report here
Key Recommendations for #2 Usability Test
To redesign the “Our Team” section to make it more intuitive for users to click to find out more
To redesign client & employee testimonials section to allow users easy access to read all testimonials
To declutter the “Solutions” section on the homepage
To add a CTA button that gives users easy access to the Platform page
To add the word “Menu” beside the hamburger menu
Final Designs

View mobile prototype here
To demonstrate responsive design, we also designed high-fidelity wireframes for desktops. Due to time constraints, however, we were only able to include the pages with limited interaction.

View desktop prototype here
Learnings Reviews
This project provided me with my first experience working on a real client project. With the given timeline, our team made sure that we got as much feedback and insights as possible. We applied the Lean UX technique to focus on obtaining feedback early to make quick decisions. It was very interesting to include the client and the developer throughout our brainstorming and designing process. I learned that a feature that might look simple could actually be very complicated to build. Thus, a good communication line is extremely important between Designers, Clients, and Developers.
Next Steps
Include Zelthy’s brand story, key milestones on the “About Us” page
Create easy access to case studies
Design “Client” page that includes collaborations and testimonials
Incorporate more engaging video content
Create responsive web design to respond to more users’ behaviour and environment
Conduct more testing on revised designs, get feedback, refine designs and iterate as necessary




























